Using WordPress Duplicate Page Plugins to Add Pages
The look of a website is generally established by the look of the homepage. Therefore, a good way to create additional pages is to use one of the WordPress duplicate page plug-ins. In addition, these plug-ins make exact copies the homepage or other pages as needed. Subsequently, they are edited to replace old content with new content. Consequently, new content can be created quickly and while keeping the look of the original site.
There are several advantages to doing this. First, the header and footer will be copied automatically. Secondly, the colors and look of the site will be copied. This includes the font colors and sizes as well as background colors on the page. Finally, the placement of the elements on the page are preserved. As a result, elements can be easily duplicated, moved, or removed as needed. Therefore, let’s take a look at how a new page can be created from the homepage or other pages.
The WordPress Duplicate Page Plug-ins
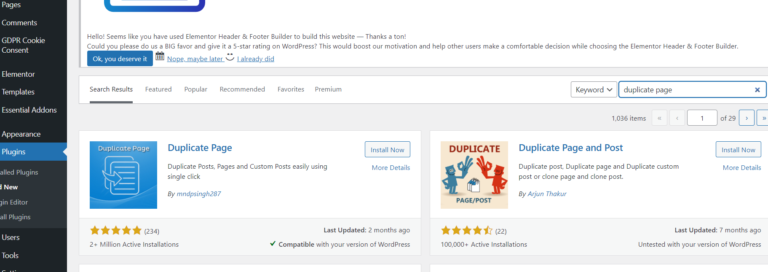
A search of plug-ins reveals a number of WordPress duplicate page plug-ins. For Example, Fig. 1 shows the result of a search for duplicate page. The first one shown is a plug-in (Duplicate Page) that, at the time of this writing, has over 2 million users. It is easy to use and makes an exact copy of a page.

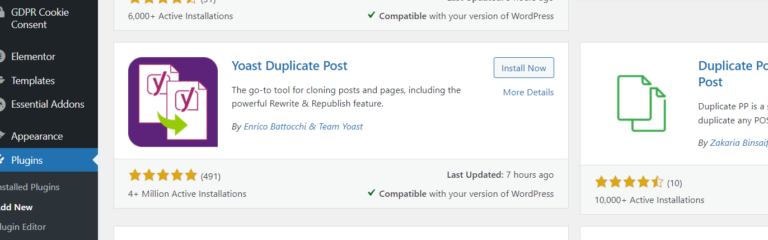
Another very popular WordPress Duplicate Page plug-in is the Yoast Duplicate Post plug-in (Fig. 2). As a result, it has over 4 million users. Moreover, this plug-in has additional settings and more control over what is copied for users who need this.

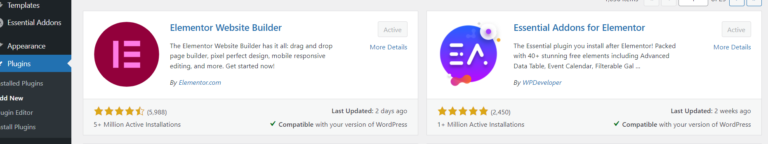
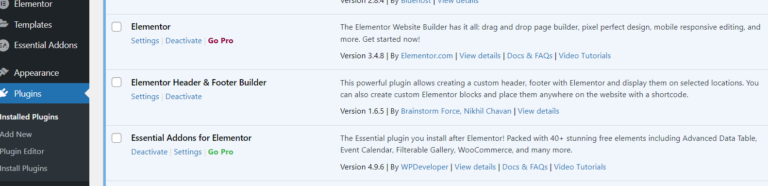
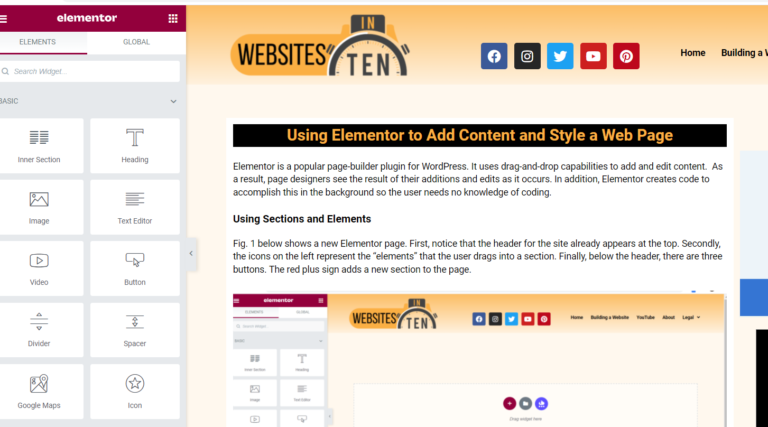
For those using the Elementor page builder to build a site, the Essential Addons for Elementor plug-in (Fig. 3) is a good choice. Importantly, this plug-in not only adds many additional elements to the page builder but also includes the EA duplicator. Consequently, since I use Elementor to create my websites, I consider this plugin, along with the header and footer builder as essential (Fig. 4). As a result, when using the essential addons plugin, there is no need for another WordPress duplicate page plug-in. Therefore, I will use this plug-in in the following examples.


Creating a Duplicate Page
WordPress has a limited ability to duplicate pages on its own. However, it is much easier to duplicate pages by installing and using a plug-in. As a result, in my examples, I will use the Essential Addons for Elementor plug-in previously downloaded and installed.
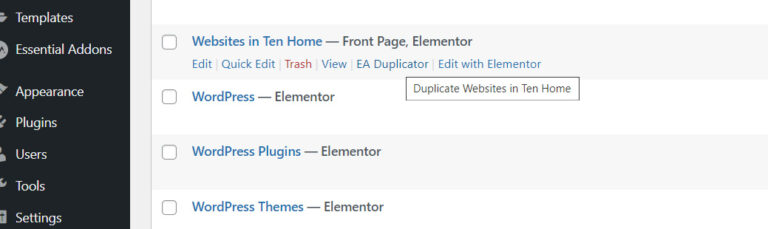
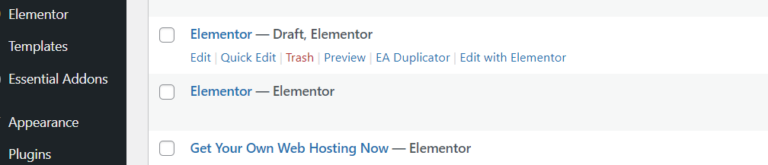
After installation, the EA duplicator seamlessly integrates with WordPress. First, navigate to Pages on the dashboard and find the page you wish to duplicate. Secondly, as shown in Fig. 5, hover over the page to cause the EA duplicator to appear. Finally, click the link will to duplicate the page as a draft with the same name. For example, in Fig. 6, I duplicated a previous article named Elementor to create the page you are reading.
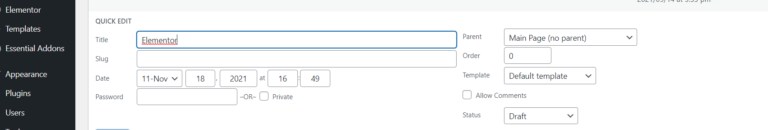
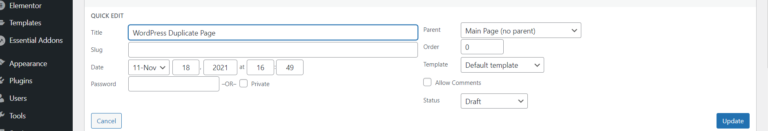
After duplicating, hover over the new page name and click quick edit to give the new page a unique name (Fig. 7). Then, click Update to save the new name (Fig. 8).




Edit the New Page
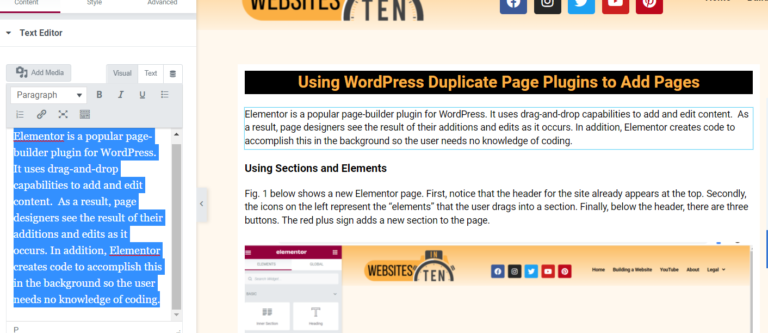
Edit the new page in the same way you would any page using Elementor. First, hover over the new page name. Second, click Edit with Elementor. As a result, the copy of the page will now load (Fig. 9). Finally, Make changes to the headings, content, and images (Fig. 10). Consequently, you will have an entirely new page with the look and feel of the original without any additional styling!


Complete the Process by Publishing the Page
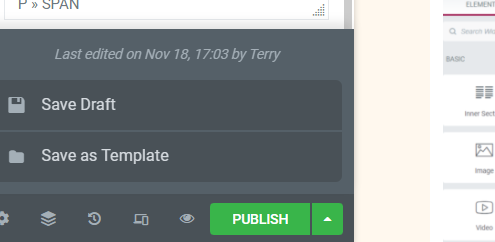
Click the arrow beside the Publish button as page editing progresses to Save Draft without publishing (Fig. 11). Finally, once finished editing, publish the page by clicking Publish. As a result, the new page is live on the Internet!

Start a WordPress Website. It's Easy and Straightforward.
In order to use Elementor, its plugin must be installed on a WordPress site. In addition, WordPress combined with Elementor makes pages easy to create. However, to install and use Elementor to control of the look of your website, you need a self-hosted WordPress website. As a result, you can use all the features of WordPress along with its themes and plugins. Futhermore, this process is easy, even if you have no experience creating a website.
First, get a domain name that represents your website. Registrars sell domain names to end users like you and me. In addition, many of these registrars provide web hosting as a kind of one-stop shopping for setting up a website and you will need a host. Secondly, get a host who provides space for storing the website content. Additionally, they provide the connection to the Internet. Finally, get a host that has WordPress installed and ready for installation on your website.
One company, Bluehost, pays me a commission (at no cost to you) if you click a link on this page and sign up for a domain and hosting by Bluehost. Bluehost hosts this website. Further, it also acts as the domain registrar for websitesinten.com and other domain names that I own. In addition, Bluehost provides a free domain name for one year. Finally, this is the one I use, but there are hundreds of these registrar/hosts available on the Internet that provide comparable services.
Regardless of who you use for hosting, much of the process is the same. To see how I originally built this website, check out the videos in the Building a Website Series.