Home Page Design
Two things make the home page design important to a website. First, it is the first page many people see when they enter your website. Secondly, it presents the look and feel for your entire website. The home page points the user to important places, features, and information on the website. It begins the interaction with visitors to a site. In addition, it establishes your credibility with visitors and gives them a concise look at who you are. Finally, it engages visitors, tells them where to start and links them to what they’re looking for. A typical home page contains some or all of the elements discussed here.
Home Page Design Begins with Branding
Most home page designs begin with a header that appears at the top of most pages of the website. This header, when present, contains the logo. If a header is not used, the logo generally appears at the top left. It should be big enough to be seen and read easily but not so large as to be distracting. The logo is a brand identity. It should not be animated as this distracts from appearance. A logo needs to stand out but not be busy. Plenty of space should surround the logo. If a header is used, the logo can also link back to the home page from any other page.

A Site Menu Leads to Important Pages on the Site
The second thing that usually appears in the header, if present, is the main or site menu. If there is no header, this menu appears near the top of the page. This menu links to major pages on the site. As a result, site visitors are taken to major pages grouped by interest. In addition, these pages may also have menus and links. Use as few menu items as possible to link to major parts of the site. Also, make menu items descriptive enough to allow visitors to find what they are looking for. Finally, the “hamburger” menu symbol is well known as a pull down menu. It is used for phones and tablets but the more descriptive menu should be used for desktops.
Home Page Headline
The home page headline appears near the top of the page. It tells the user in a clear, concise message what the site has to offer. In addition, it reinforces the message that led the user to the site. Finally, the headline tells the user what the website has it in for them.
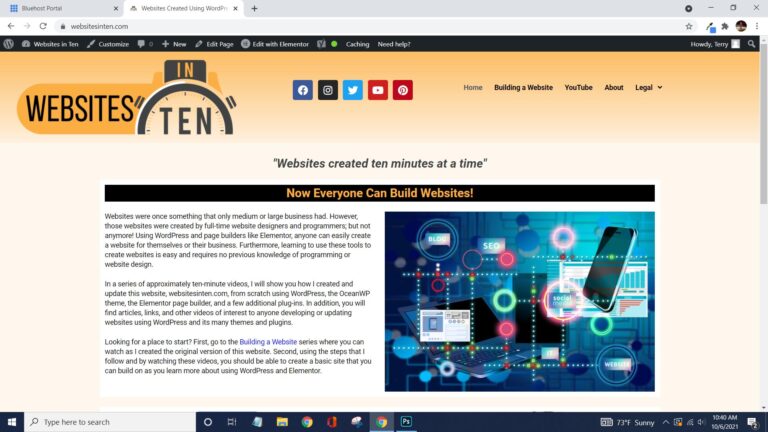
Fig. 2 below shows the top of the homepage for this website, websitesinten.com. Notice the headline, “Websites created ten minutes at a time.” This headline tells the user in a single sentence what we have to offer. That message is: showing the user how to create a website in ten minute segments. Moreover, it reinforces the idea of learning to build a website that likely led them to the site. Finally, it tells a user that what’s in it for them is information on how to create a website.

The Hero Section of the Home Page
The hero section is a chance to explain what you do in more detail than the headline. There are several things that go in the hero section. First, a tagline works well here. For example, in fig. 2 above, you see the tagline for this website: “Now everyone can build a website!” Secondly, the hero section also contains a mission statement. You see it in the second paragraph in fig. 2 above. Finally, it tells what you have to offer and how to get started. Additionally, it could present your site’s top offering. Keep the message simple and keep it real. If you use pictures, make sure they relate and help describe pictorially what your site is for. Use the hero section to show your website in the best possible light.
Call to Action
A call to action is an invitation to visitors to click on a desired action within the website. This is a link to a page, offer to buy a product or service, or some kind of special offer. For instance, the call to action can be a simple button that stands out or a linkable heading. Consequently, since it requires action, a call to action uses action words. As a result, most start with verbs. However, resist the urge to use “click here.” Instead, highlight value with words such as, “Build your website now!” Instead of “Buy the Product,” try “Get Hosting.” As a result, more visitors are likely to click the call to action button.
Images or Image Portfolio
Does your site promote products or work that is visual? If so, consider including a section with photos or a portfolio of images on the home page. These visuals show the type and quality of the work you produce. Consequently, more visitors may decide to dig deeper into your site to find out more. In addition, avoid using stock images in this section, opting instead for high quality photos of actual work or results of work. As a result, if done well, these photos lead to better engagement by your potential audience.
Social Proof on the Home Page

Social proof lends validity to your site. First, it shows that your business is legitimate. Secondly, it attests to the quality of your work. Thirdly, it points to the fact that others have used your work. Finally, it provides proof of what others think of your work. This social proof takes the form of reviews, statistics, testimonials, and ratings. In addition, it can include awards or certifications that your business or website have received from outside sources. As a result, your site and business will have higher credibility with visitors. Consequently, they are more likely to look further into what the site has to offer.
Members Only and Special Entry Points
Many websites contain members only content. This is additional content for users who have signed up for it through a members only sign up or subscription. Content includes special offers, members only information, free trials and other resources available to members. These content areas are accessible by username and password through a section included on the home page. In addition a section on the home page explains the features and benefits of membership. At the end, the process, as well as cost if any, to sign up for membership is explained. Finally, a sign up or subscription button is made available for those who wish to join.
Blogs and Articles on the Home Page
The primary content for many websites is a blog or articles. As a result, it is theses articles that keep content current and add to the user experience. When this is the primary content of the site, a section is often included to preview certain articles. The articles could be the most recent. Additionally, they could be the most important articles. Finally, they could be grouped around a common topic. Articles are presented as excerpts in a section on the home page with a link to read the entire article. These articles give viewers insight into the primary purpose of the website. In addition, they preview the type of content offered. This section of the home page needs to be updated as new blogs or articles are added to the site or the emphasis changes.

Other Home Page Sections
The home page contains additional sections or content blocks that are a part of the home page, depending on the audience, purpose, and focus of the website. For example, many home pages introduce the content of the website with a section that is informative and friendly while introducing the content and benefits of the website. In addition, this is a great place for keywords and internal links to resource pages.
Other sections present products and services, free offers, books, links to other resources, client lists, information about the team and maps to physical locations. Furthermore, sections often contain news, reviews, events, contact information and social media links. Finally for large sites with many pages, a search box is often included to help visitors locate pages within the site.
Footers
Footers appear at the bottom of the home page and all of the pages of the website. They contain information such as contacts, email addresses and links, social icons, and site maps. In addition, footers often include links to maps of physical locations. Footers usually contain copyright information for the website as well.
In Conclusion
In conclusion, the home page includes certain items on most websites. However, the home page includes many sections depending on the needs and focus of a website. Several things go into the design of the home page. First, what do visitors want and who visits the site? Secondly, what services or product are offered? Thirdly, what content does the website have to solve a problem? Finally how do site visitors prefer to interact with the website? Answering these questions accurately leads to a home page design that will lead to more visitors. In addition, it will encourage visitors to explore a website and its content in more detail.
Start a WordPress Website. It's Easy and Straightforward.
To create a home page, you need a self-hosted WordPress website. This allows you to use all the features of WordPress along with its themes and plugins. However, this is an easy process, even if you have no experience creating a website. First, get a domain name that represents your website. Registrars sell domain names to end users like you and me. In addition, many of these registrars are also companies who provide web hosting as a sort of one-stop shopping for setting up a website. Secondly, get a host. A host provides space for storing the website content and provides the connection to the Internet. Finally, get a host that has WordPress installed and ready for installation on your website.
I support this website by affiliation with hosting companies. For example, one such company, Bluehost, pays me a commission (at no cost to you) if you click a link on this page and sign up for a domain and hosting. Bluehost hosts this website. Further, it also acts as the domain registrar for websitesinten.com and other domain names that I own. In addition, at the time of this writing, if you sign up for hosting with Bluehost, you get a domain name free for the first year. This is the one I use. There are hundreds of these registrar/hosts available on the Internet that provide comparable services.
Regardless of who you use for hosting, much of the process is the same. To see how I originally built this website, check out the videos in the Building a Website Series.
